1. 嵌入vue相关的js库
嵌入js库
<script src="/libs/vue/vue.js"></script> <!-- 还可以嵌入其它第三方js库 -->
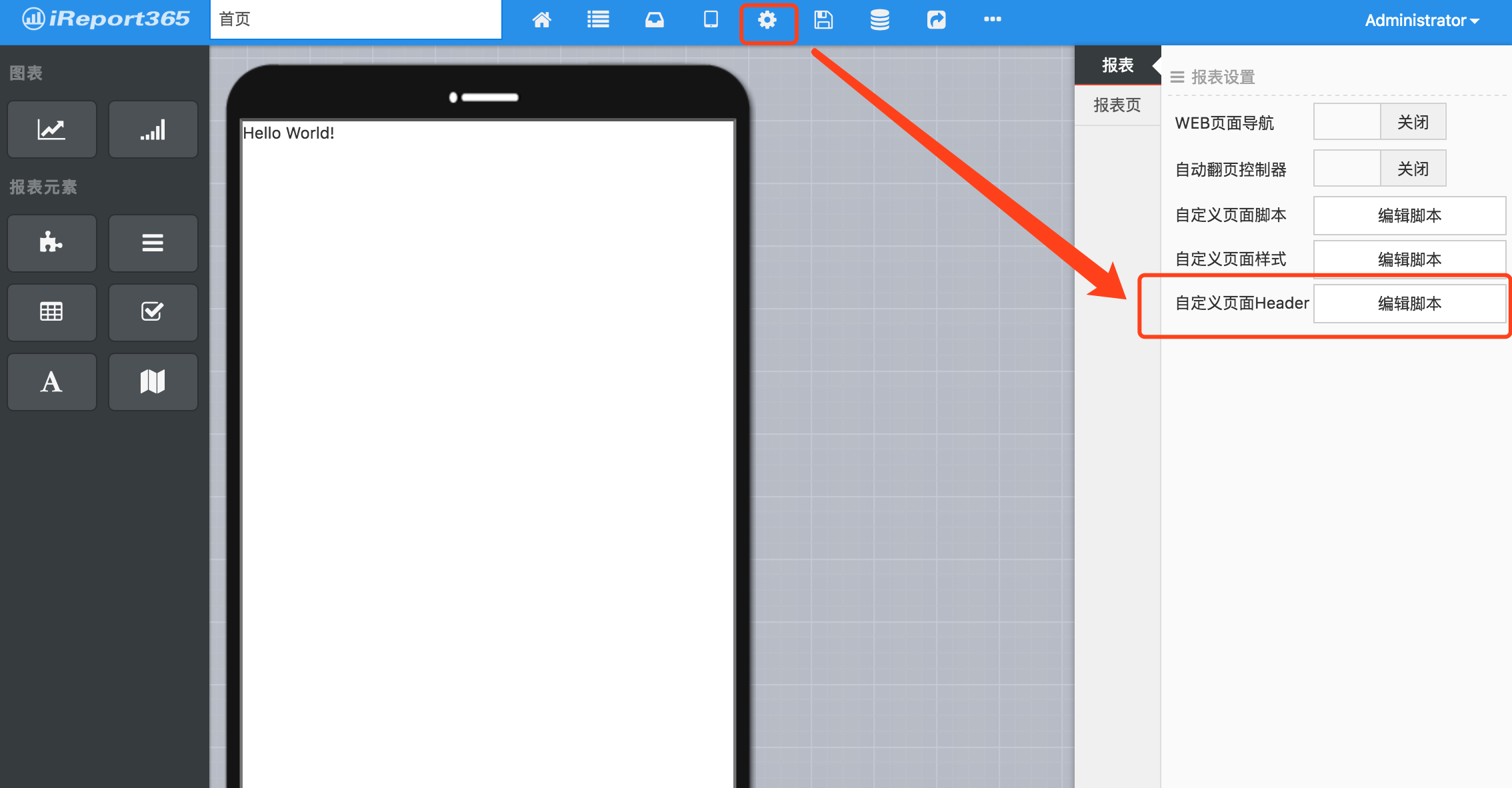
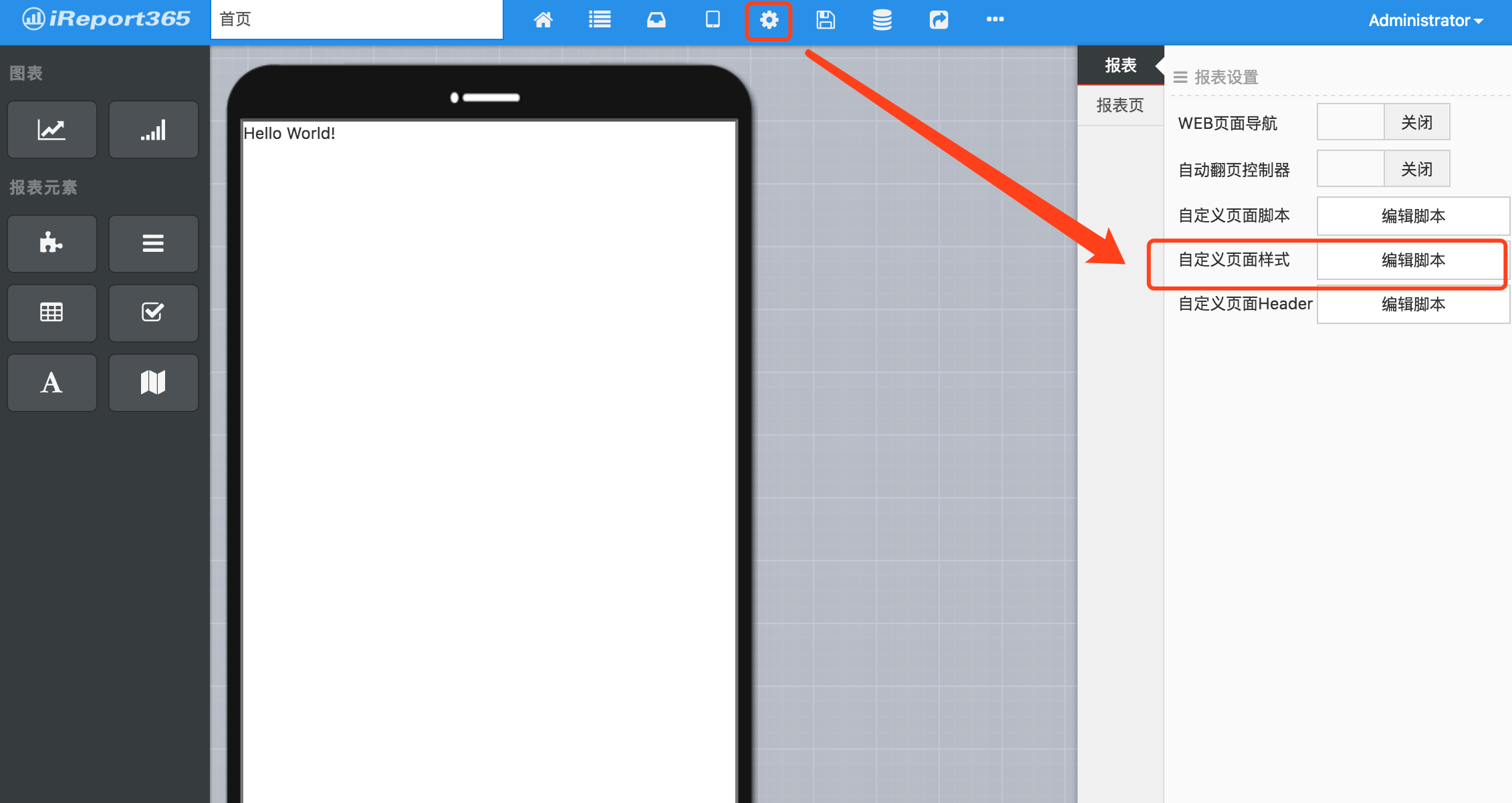
2. 嵌入自定义样式
自定义页面样式
.vue-container{border: 1px solid #ff0000;}
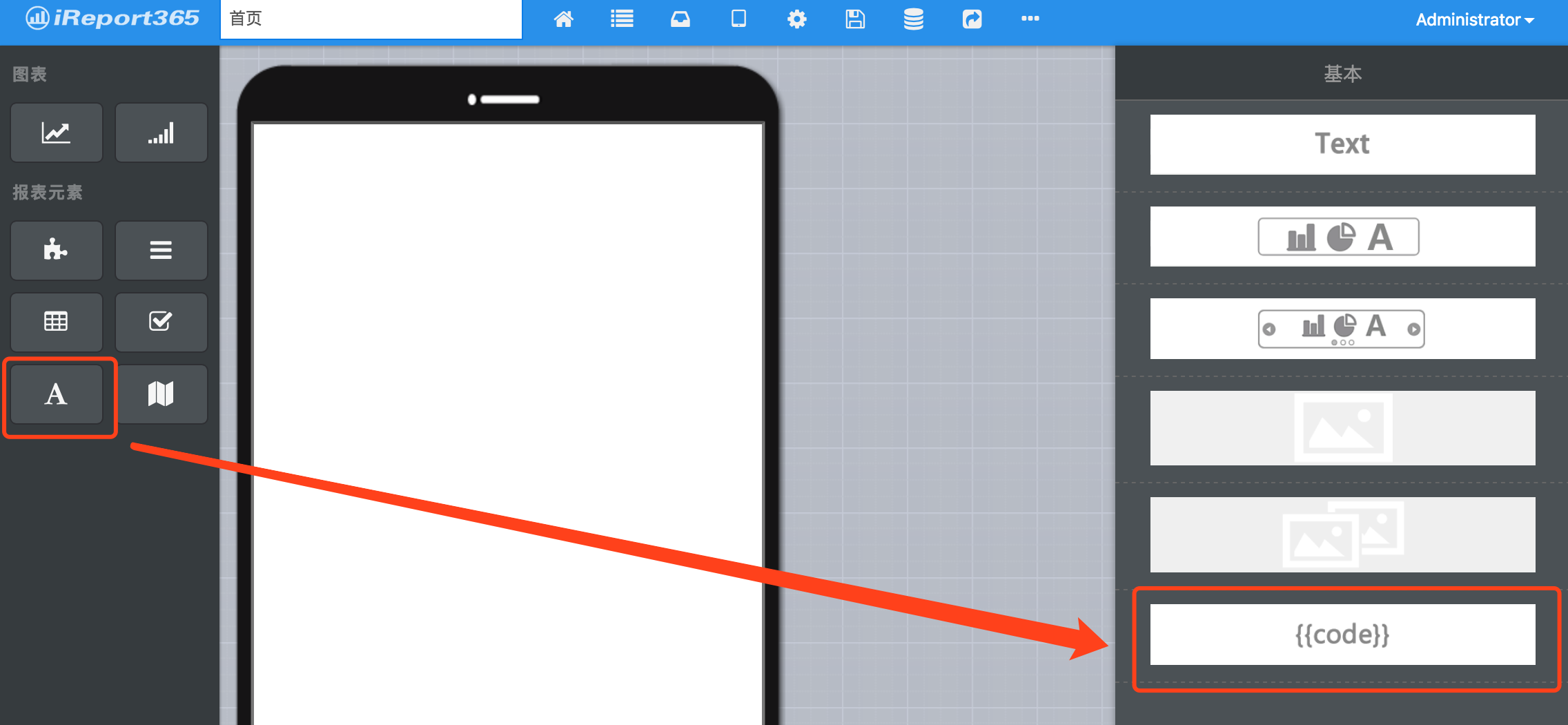
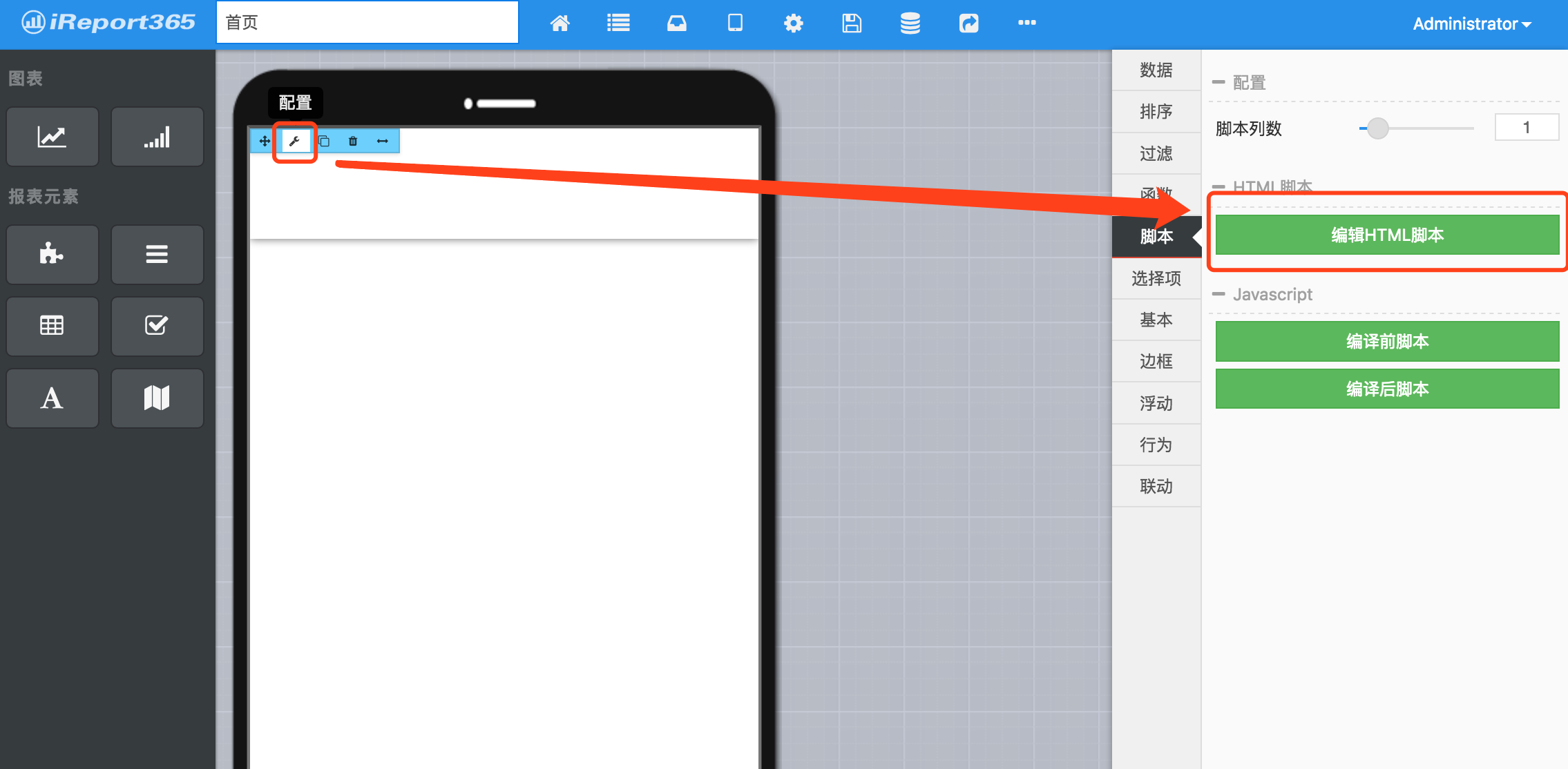
3. 添加脚本控件
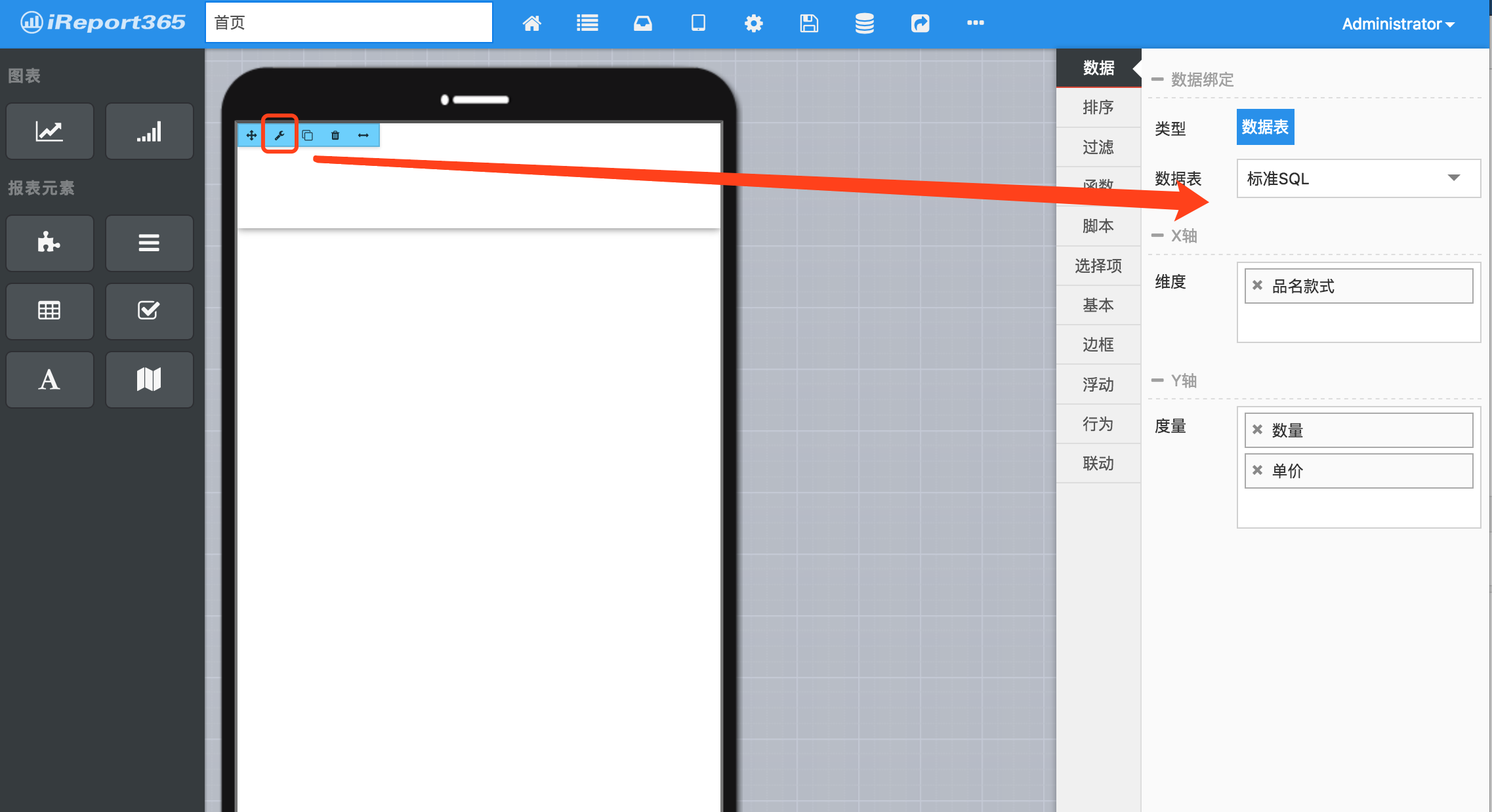
4. 根据需求配置数据源
5. 编写vue的html模板
vue html脚本
<div id="vueApp">
{{ message }}
</div>
6. 编写vue的js脚本
vue脚本
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#vueApp',
data: exampleData
})