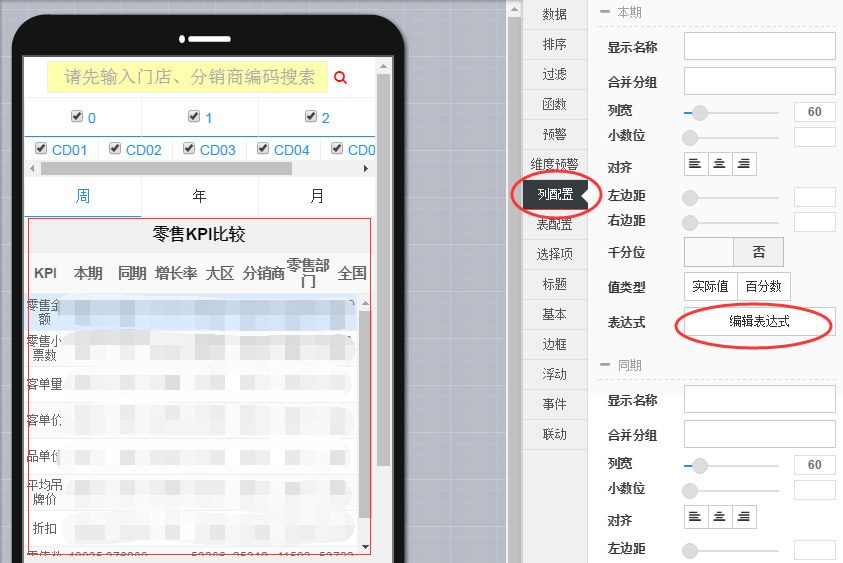
对表格中的数据编辑表达式:
脚本如下:
if(cell === null){ return "-"; }
if(rowData[0] === "品单价") {
var rowsData = rows.data();
if(rowsData[7][1]===null || rowsData[7][1]===0){
return "-";
}
return (rowsData[0][1]/rowsData[7][1]).toFixed(0);
}
if(rowData[0] === "折扣") {
var rowsData = rows.data();
if(rowsData[8][2]===null || rowsData[8][2]===0|| rowsData[8][1]===null || rowsData[8][1]===0){
return "-";
}
return (((rowsData[0][1]/rowsData[8][1])-(rowsData[0][2]/rowsData[8][2]))*100).toFixed(0)+"%";
}
return cell;
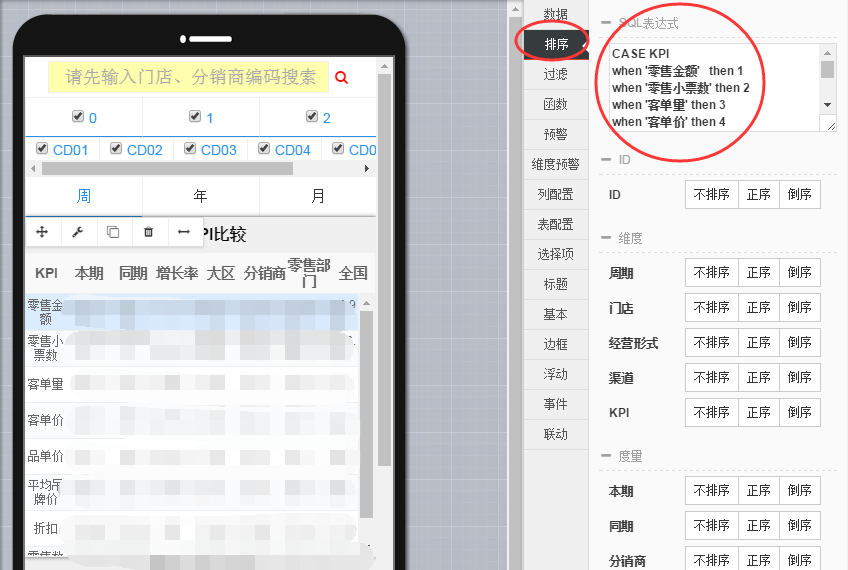
排序脚本:
脚本如下:
CASE KPI
when '零售金额' then 1
when '零售小票数' then 2
when '客单量' then 3
when '客单价' then 4
when '品单价' then 5
when '平均吊牌价' then 6
when '折扣' then 7
when '零售数量' then 8
when '零售吊牌金额' then 9
END
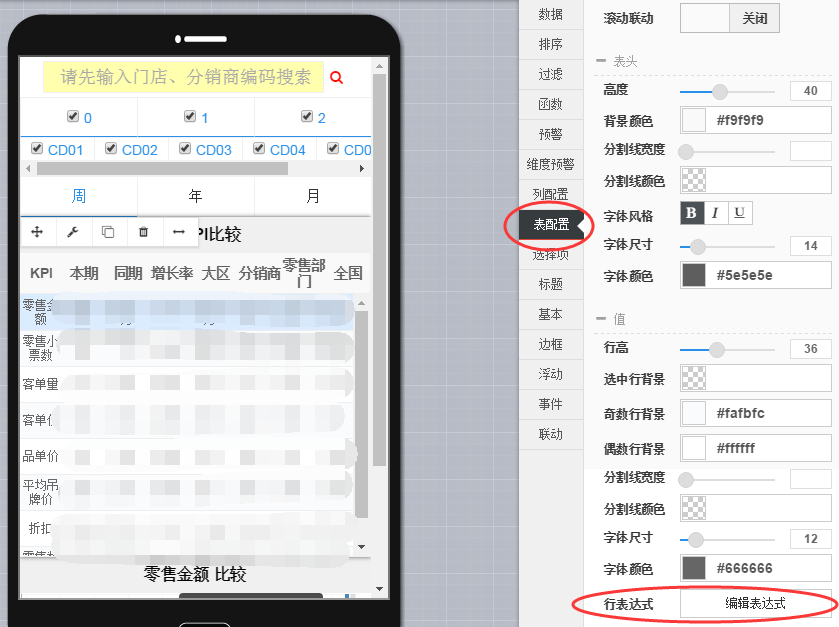
掩藏某行数据
例如隐藏零售吊牌金额,脚本如下:
if(rowData[0]==='零售吊牌金额'){
row.style({"display":"none"});
}