...
return (((rowsData[0][1]/rowsData[8][1])-(rowsData[0][2]/rowsData[8][2]))*100).toFixed(0)+"%";
}
return cell;
对表格单列数据处理(如直营占比添加百分号)
写法一:
var rowsData = rows.data();
return rowsData[0][4]+"%"; \\对表格中第一行第四列数据进行添加“%”处理
写法二:
return rowData[4]+"%"; \\对表格中第四列数据进行添加“%”处理
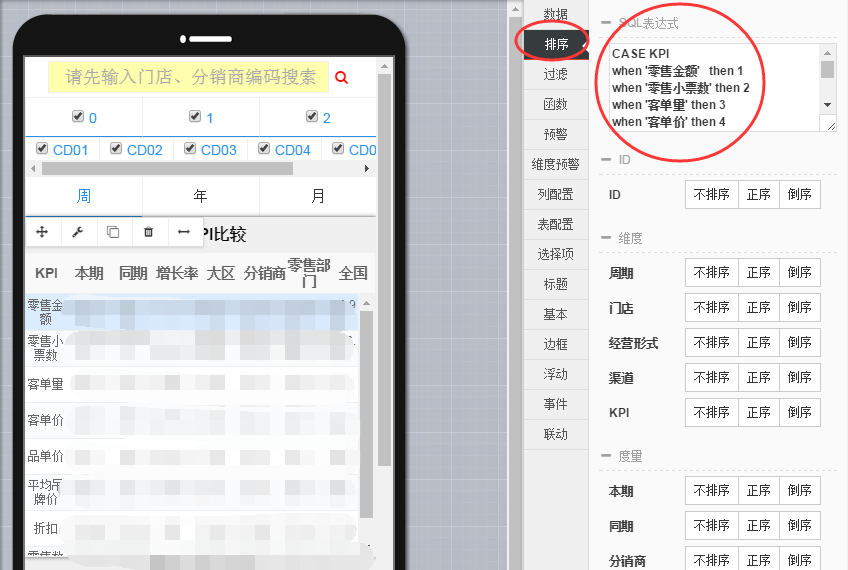
排序脚本:
脚本如下:
CASE KPI
when '零售金额' then 1
when '零售小票数' then 2
when '客单量' then 3
when '客单价' then 4
when '品单价' then 5
when '平均吊牌价' then 6
when '折扣' then 7
when '零售数量' then 8
when '零售吊牌金额' then 9
END
...