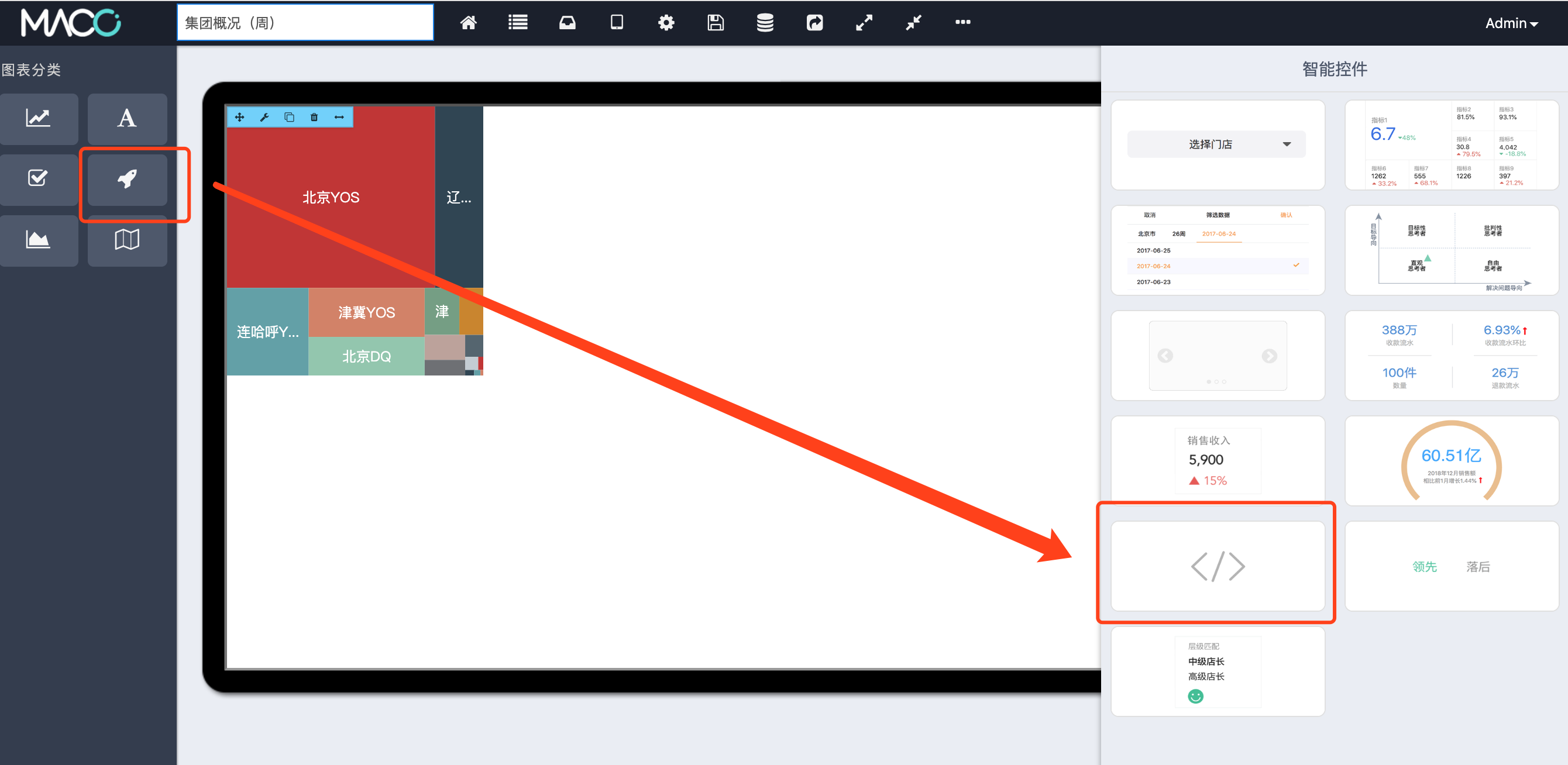
1.添加自定控件
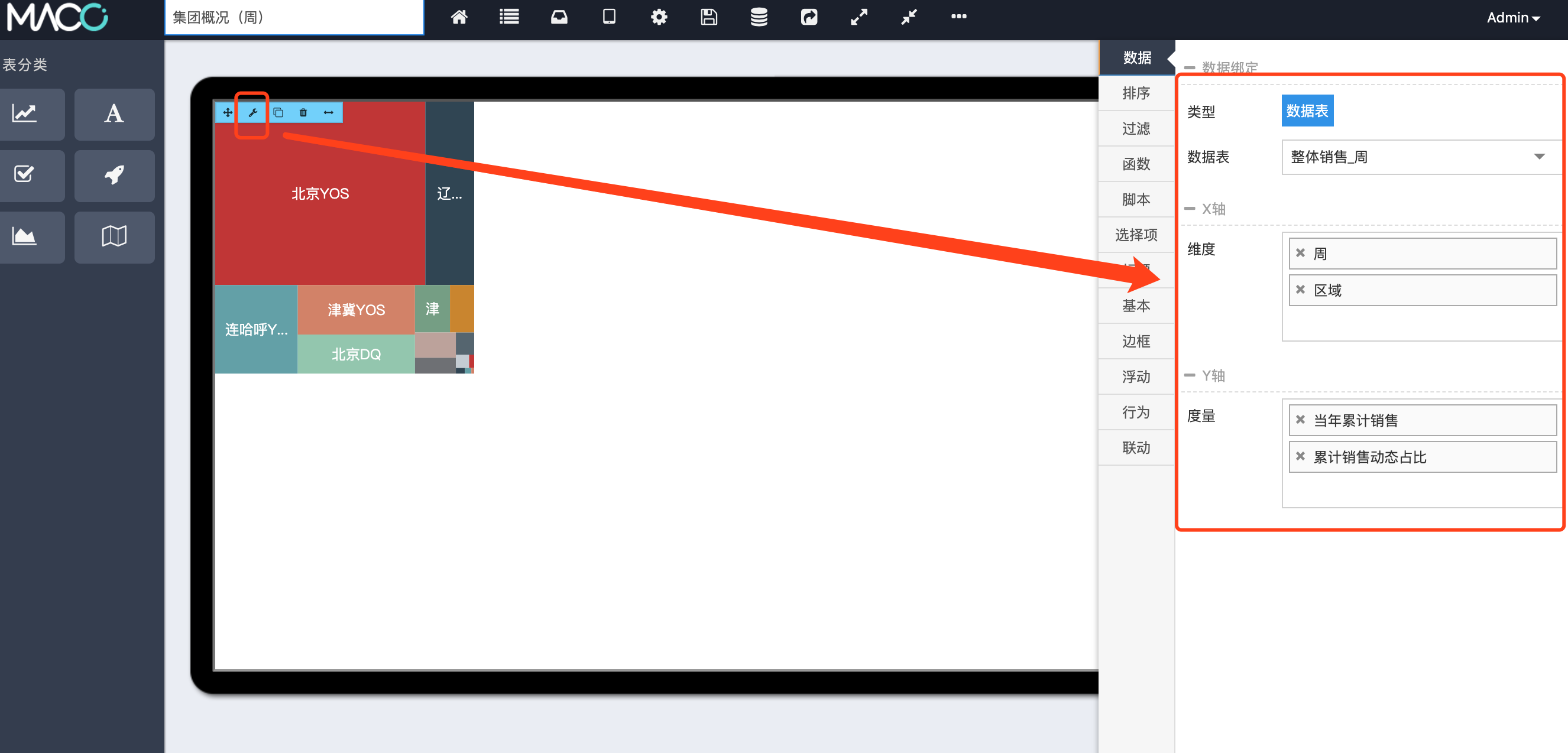
2. 设置数据源
3. 编写HTML脚本
<div id="chart_11003" style="width:100%;height:100%;"> </div>
4. 编写Javascript脚本
var chartData = [];
console.log(scope.data);
console.log(scope.dimensions);
console.log(scope.measures);
for(var i = 0; i < scope.data.length; i++){
var row = scope.data[i];
chartData.push({
name: row[scope.dimensions[scope.dimensions.length-1].name],
value: row[scope.measures[0].name],
value2: row[scope.measures[1].name]
});
}
option = {
tooltip: {
formatter: function(item){
console.log(item);
return item.name+"<br/>"+(item.value/10000).toFixed(2)+"万"+"<br/>("+(item.data.value2*100).toFixed(2)+"%)";
}
},
series: [{
type: 'treemap',
breadcrumb: {
show: false
},
left:0,
top:0,
right:0,
bottom:0,
roam: false,
nodeClick: false,
zoomToNodeRatio: false,
tooltip: {
show: true
},
data: chartData
}]
};
var chart = echarts.init($("#chart_11003")[0]);
chart.setOption(option);